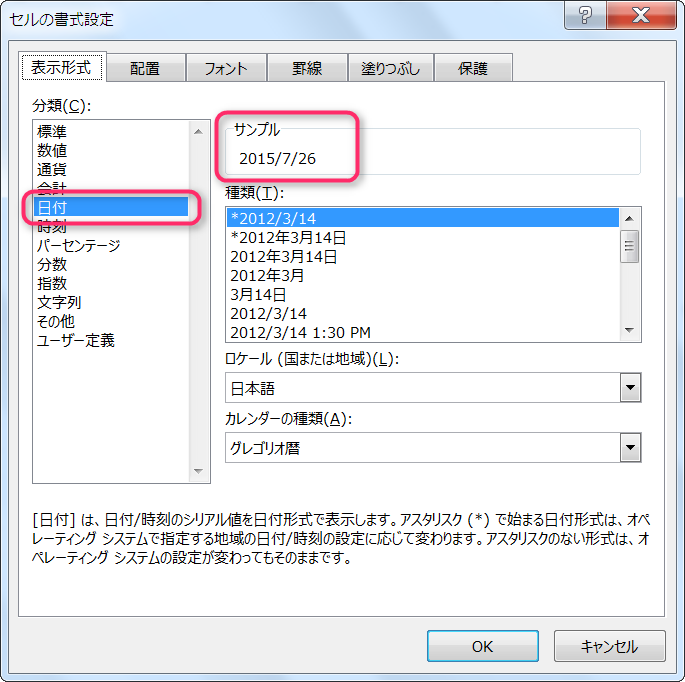
Input Date 書式
エンジニアばかりのMMMでデザイナーをやっている池島です。デザインにコーディング、さらにSEO対策なども行っています。 ところで、先日担当したプロジェクトの中で、HTML5を使ってカレンダー機能を実装しました。 IEやFirefoxなど、HTML5に非対応のブラウザもあるものの、ユーザー視点に立つと.
Input date 書式. <input type="date">要素は、ISO-HTML, HTML4/XHTML1 にはなく、HTML5 で初めて導入されたものです。 旧式のユーザエージェントの場合、通常のテキスト入力欄が表示され、当然日付以外の文字列も入力可能になる筈ですので、何らかの対処が必要でしょう。. Var yyyy = today. 4.dateで日付入力 <input type=”date”>は、日付を入力するための部品です。 type=”datetime” から文字通りtime(時間)が無くなったものです。 日付(年月日)を選択して入力してもらいます。 書式は「YYYY-MM-DD」です。.
Date, time, number, range 最少値を指定します。 step=n LS/H5/Ch/Fx/Op 対象部品:. 15.9.1.15 Date Time String Format. Date, time, number, range 数値・時刻を増減させる際のステップ値を指定します。.
YYYYは年、MMは月、DDは日にちを意味する。 例: 15:12:31、1990:01:01。 属性. Type属性ごとに、その書式に合わせる必要があります。 <input type="date" value="" />. Inputtype="text"要素にdatepickerを設定した場合、特にユーザーがデータ入力の日付形式に従わない場合、一貫してフォーマットされた日付が得られないことがあります。 たとえば、dateFormatをdd-mm-yyし、ユーザーが1-1-1入力したとします。datepickerはこれをJan 01, 01内部的に変換しますが、datepicker.
標準日時書式指定子を次の表に示します。 The following table describes the standard date and time format specifiers. 書式 日付 取得 入力 type html5 date html-input SQL Server DateTimeデータ型から日付のみを返す方法 定期的な形式で日付を印刷するには?. Slice ( - 2 );.
GetElementById ( " today " ). Yy/mm/dd。この値を使用すると、日付は YMD 書式で取得され、表示されます。通常は 2 桁の数字が使用されますが、項目属性の画像が 99/99/9999 の場合 (ほかに有効な画像がない場合) は、4 桁の数字が表示されます。. InputDate コントロールでは、ユーザーが Globalize クラスでサポートされている書式を使用して日付を入力するか、 Calendar コントロールに含まれるドロップダウンから日付を選択できます。.
今回はPythonのinput関数について解説します。input関数はユーザーがキーボードに入力したデータを受け付ける関数です。このinput関数を使うことによって、対話的なプログラムを作ることができます。 この記事では、 input関数とは input関数の使い方 について解説します。. 下のプログラムに外積の計算のプログラムのコードがあります。それで下のプログラムで2点の座標値をread文を使ってファイルのinput.datから読み込みなさいと言われました。 program gaisekikeisann implicit none integer, paramete. 「日付入力フォームを作ってほしい」 あなたはそう言われたら、どうやって実装しますか? HTML5になって追加された「inputtype=date」を使うでしょうか。それともプラグインを使うのでしょうか。 どちらにも一長一短があり、設置するサイトの目的に応じて柔軟に対応することが求められます。.
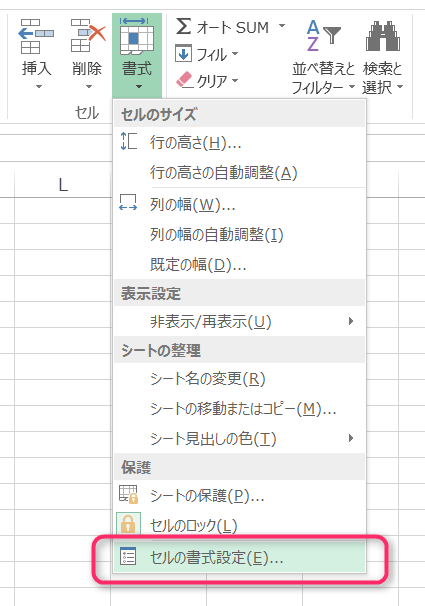
Value = yyyy + ' - ' + mm + ' - ' + dd ;. 分類で「Date」を選択します。 日付の書式で表示形式を選択して、OKボタンをクリックします。 日付が入力されました。 フィールドコードをクリックすると、更新ボタンが表示されます。 文書ファイルを閉じて、新たに開くと自動更新されます。. SetDate ( today.
Angular.jsとHTML5の日付入力値-日付入力に読みやすい日付の値を表示させる方法を教えてください。 (5) 私はHTML5の日付入力を持っており、その値をデフォルトで私のモデルの日付プロパティの値に設定したいと思います。. Date, time, number, range 最大値を指定します。 min=n LS/H5/Ch/Fx/Op 対象部品:. 日時書式指定文字列は、DateTime 値または DateTimeOffset 値の書式設定操作によって生成されるテキスト表現を定義します。 A date and time format string defines the text representation of a DateTime or DateTimeOffset value that results from a.
<input>タグのtype属性でtype="datetime"を指定すると、 UTC(協定世界時)による日時の入力欄が作成されます。入力された値はグローバル日時を表すことになります。 name属性は入力欄に名前を付ける属性ですが、<form>でデータが送信される際、 name属性で指定した名前と、入力された値が一組になっ. Import { InputDate } from '@grapecity/wijmo.input';. Date(フォーマット形式 , タイムスタンプ( は省略可));.
Input type="date"タグの書式 <input type="date"> input type="date"タグに対応しているブラウザ. ISO8601 は IE8 ではパースできない. Javascript - 日付入力 - input type date 書式.
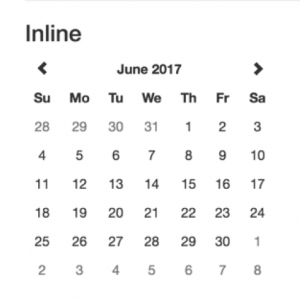
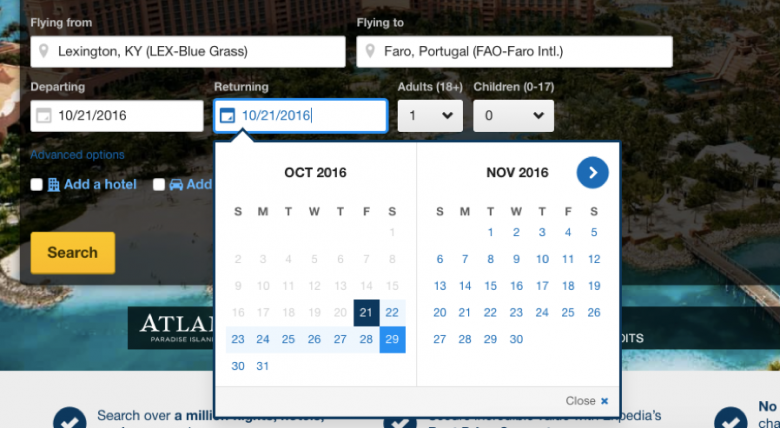
日付(年月日)を入力するための入力欄です。 (実際の表示例) このタイプに対応しているブラウザでは、カレンダーを使って日付を入力すること. Var dd = ( " 0 " + today. Slice ( - 2 );.
Imports GrapeCity.Web.Input.IMDate ' 日付の入力書式を設定します。 GcDate1.Format = New DateFormat( "ggg ee年 MM月 dd日" ) ' 日付の表示書式を設定します。 GcDate1.DisplayFormat = New DateDisplayFormat( "ggg ee年 M月 d日" ). カスタム日時形式文字列 Custom date and time format strings. N-basic(86) input命令 input 機能 指定した変数へ入力する 書式 input "プロンプト文" ;/,変数 , 変数 文例 input "date";a$ inputが実行されると,プログラムはキーボードからの入力待ちの状態となります.
Input type = 'date'に初期値を設定したいときの日付フォーマットは <input type='date' value=''>です. Application.InputBox は InputBox 関数と同様、マクロ実行中にユーザーからのデータ入力を受け付けるダイアログボックスです。InputBox 関数との主な違いは入力データタイプを指定する引数Typeが指定可能になっているところです。また、ダイアログボックス上のボタン配置なども若干異なります。. 14年4月15日 投稿(約76ヶ月前) 16年4月15日 加筆修正.
Imports GrapeCity.Web.Input.IMDate ' 日付時刻の入力書式を設定します。 GcDateTime1.Format = New DateFormat( "ggg ee年 MM月 dd日 tt hh時 mm分" ) ' 日付時刻の表示書式を設定します。. DATE 日付 '' から '' フォーマット : 'YYYY-MM-DD' DATETIME(fsp) 日付と時間の組み合わせ ' 00:00:00.' から ' 23:59:59.' フォーマット : 'YYYY-MM-DD HH:MM:SS.fraction' TIMESTAMP(fsp) タイムスタンプ TIMESTAMP 値は、エポック (' 00:00:00' UTC) からの秒数 ' 00:00:01.. Var mm = ( " 0 " + ( today.
日付に関する入力欄は (month を含め) 一見すると便利に見えます。日付の選択に簡単なユーザーインターフェイスを提供し、サーバーに送信するデータの書式を. 「datetime-local」以外にもhtml5には便利な日付や時間系のinput typeがあるので、紹介します。 日付のみ選択 <input type="date"> 年月のみ選択 <input type="month"> 週で選択 <input type="week"> その年の何週目か、っていう選択。 時刻のみ選択 <input type="time"> 時刻のみ選択. Date型 で処理をしてString型に変換したり、また逆に String型 の日付データからDate型に変更して処理を行う場合もあります。Date型をString型に変換する方法やString型をDate型に変更する方法についてみていきましょう!.
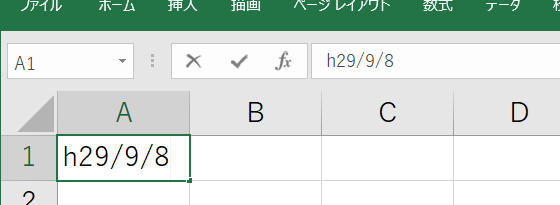
Var inputDate = new InputDate('#el, { selectionMode:. 8」と書式設定された日付データを入力できます。 下図のように「平成29年9月8日」と入力して、 確定すれば「平成29年 9月8日」と書式設定された日付データを入力できます。. 夏時間用のカーネル値を設定します。もし dst が 0 でなければ、その あとの gettimeofday(2) 呼び出しで、 tz_dsttime に 0 以外の値が返 ります。 −f デフォルトの ccyymmddHHMM.ss 書式の代りに input_fmt を、 new_date をパーズする書式として使用します。 パーズ には、 strptime(3) を使用します。.
In the "datetime" attribute you should put a machine-readable value which represent time , the best value is a full time/date with ISO 8601 ( date('c') ) ,,, the attr will be hidden from users and it doesn't really matter what you put as a shown value to the user,, any date/time format is okay !. Input type = 'date'に現在日付を設定する. Safari(Mac)では、<input type="text"> と同様の表示になります。 ・初期値有り(<input type="date" value="">) 初期値の設定は value に表示したい日付を入力する。 ※value の形式は yyyy-mm-dd である必要があります。.
特に明記されない限り、特定の標準日時書式指定子は、DateTime 値で使用しても、DateTimeOffset 値で使用してもまったく同じ文字列形式を生成します。 Unless otherwise noted, a particular standard date and time. Firefox 9.0:× Opera 11.6: Chrome 16.0:× Safari 5.1:× ※Windows 7上で動作確認を行っています。 ※ブラウザの設定より、異なる挙動をする場合があります。 input. ただし、ECMAScript 6 draft (October 14, 14) では、これを地方時にするとの記述がある。 If the time zone offset is absent, the date-time is interpreted as a local time.
GetMonth () + 1 )). Input type = 'date'に初期値を設定する. <input type= "date" name= "today" id= "today" > today.js function () { var today = new Date ();.
日付は ISO8601 に従って書式化されており、これは HTML で使われる日付や時刻の形式の日付の文字列で説明されています。 次のように、日付の入力欄の既定値を value 属性に設定することができます。 <input type="date" value="">. .3.1.15 Date Time String Format.

各ブラウザにおけるinput要素date型 Input Type Date の表示

Ruby Date Strftime

Any Data Type Delete Questetra Support
Input Date 書式 のギャラリー

Input Type Date Html Hypertext Markup Language Mdn

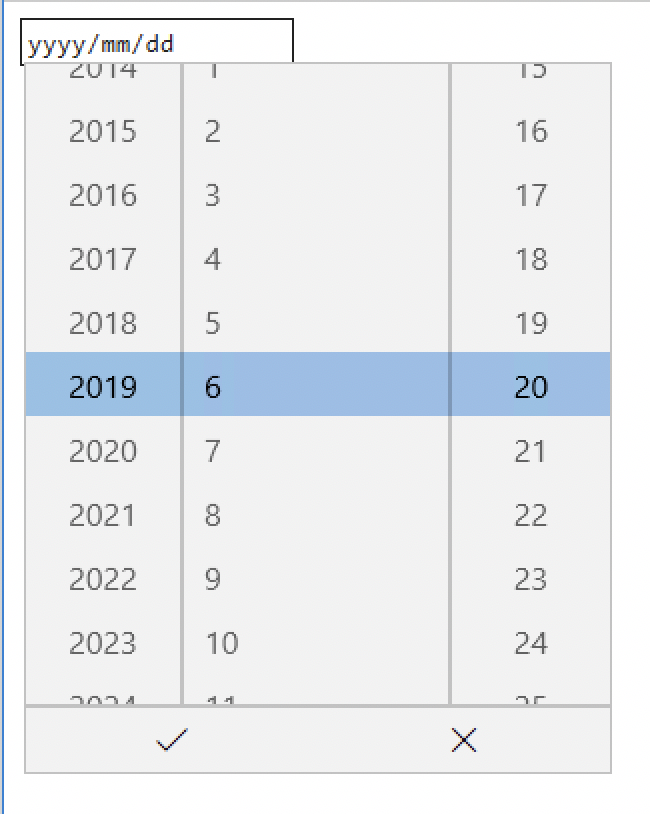
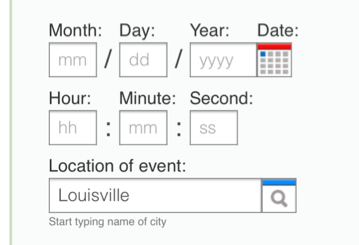
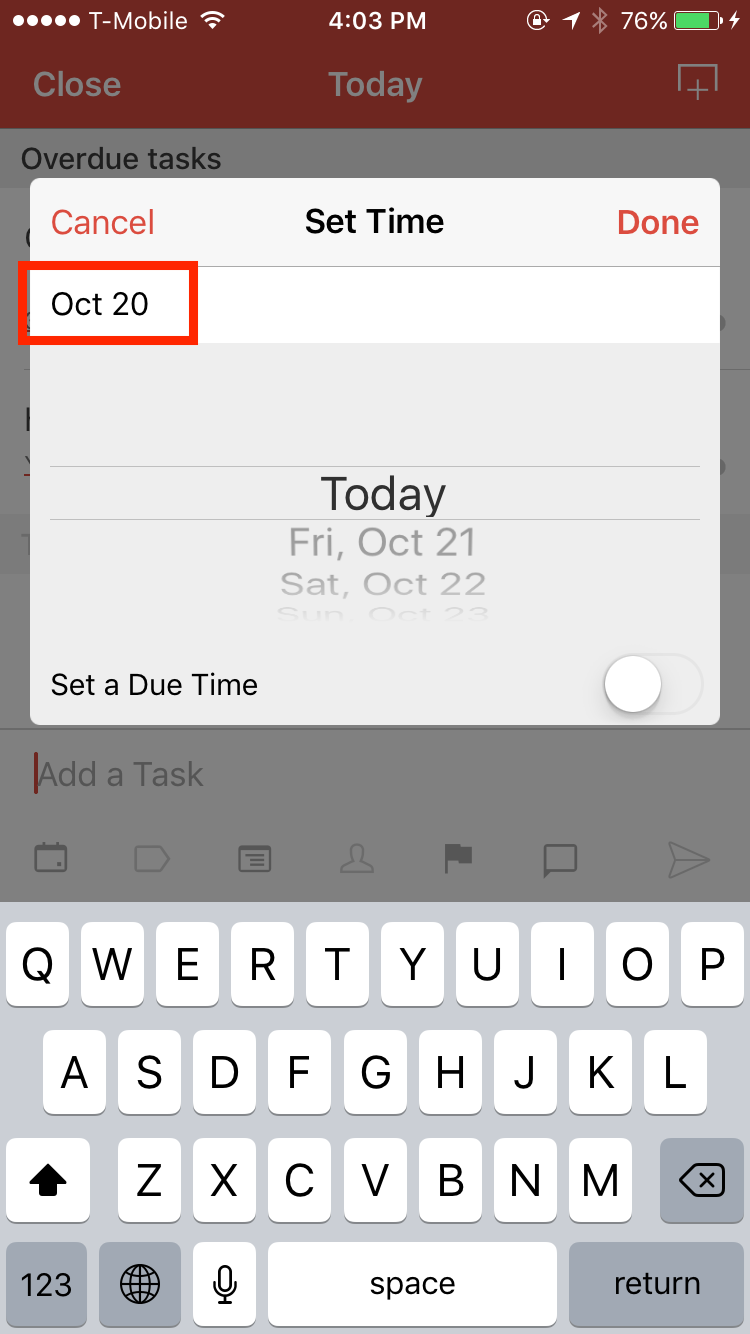
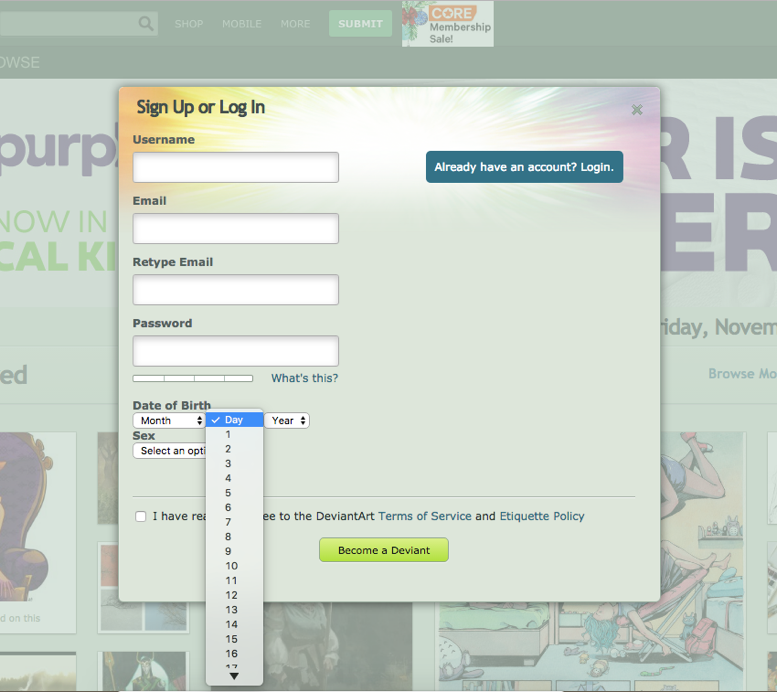
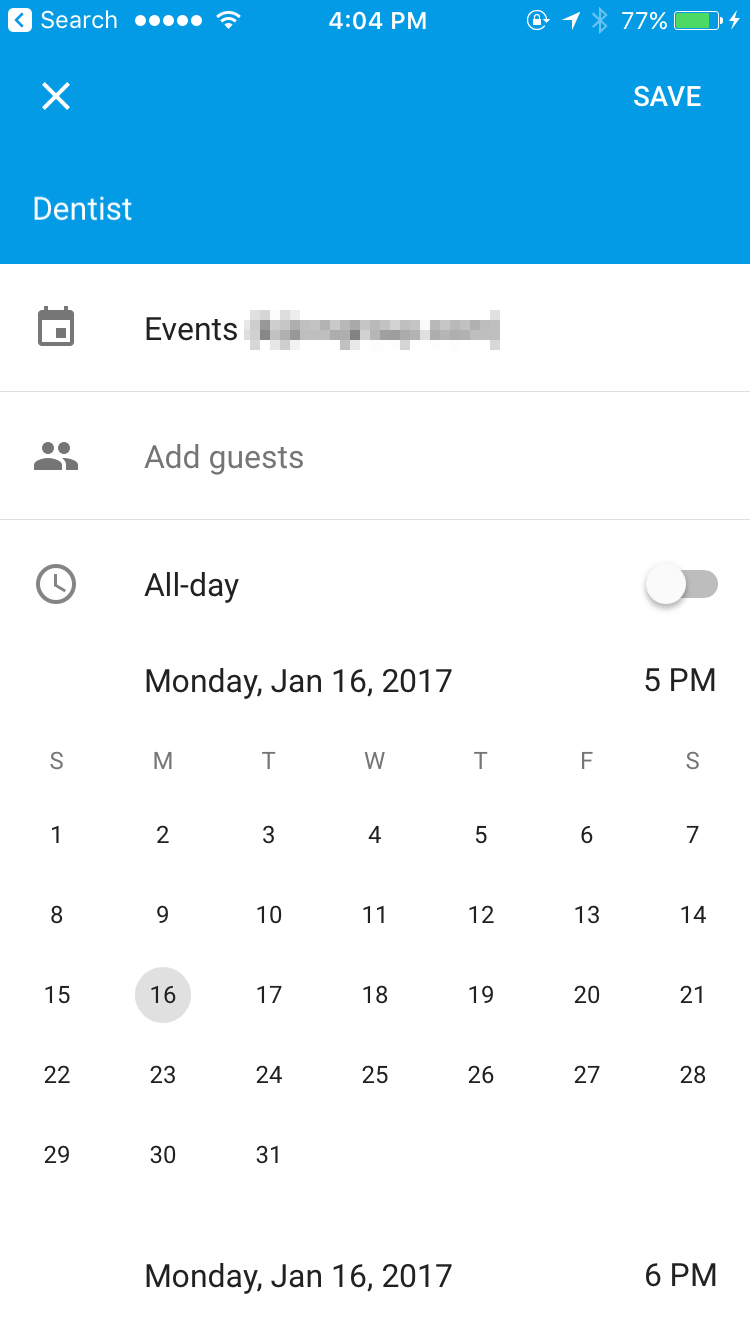
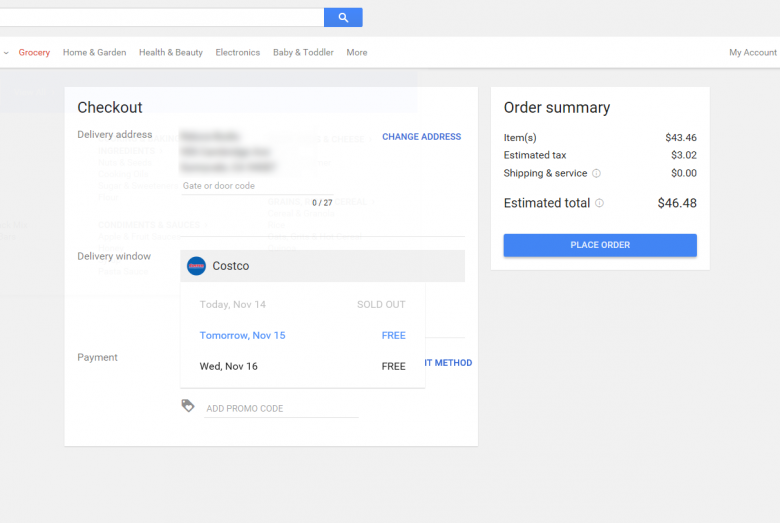
日付入力フォームのuxデザインガイドライン U Site

Windows Live Writer Beta Japanese Version Appeared I Actually Tried Using It Gigazine

How To Convert Numbers To Year Month Day Or Date In Excel
Input Type Time Html Hypertext Markup Language Mdn 中文文档教程

Art Plus 0 Feb 19 By Artmap 藝術地圖 Issuu
2
2

Datemash For Android Apk Download

Jpb2 Method And System For Facsimile Transmission Google Patents

システム日付を基準に一日前や一週間前などの日付を取得する方法 Bizrobo ナレッジベース

Cssクラス Raysheet 開発者ガイド
2
Www Jsps Go Jp J Le Data Denshi Sousatebiki E Pdf

Ibm 5550 Wikiwand

Cs1636 Gui Japanese Input Method Won T Work Correctly In The Text Field When This Field Has Relevance Rule Which Includes It S Own Field In The Definition
2

16 Wildcard Week Fab Academy Menghe Yume Xu

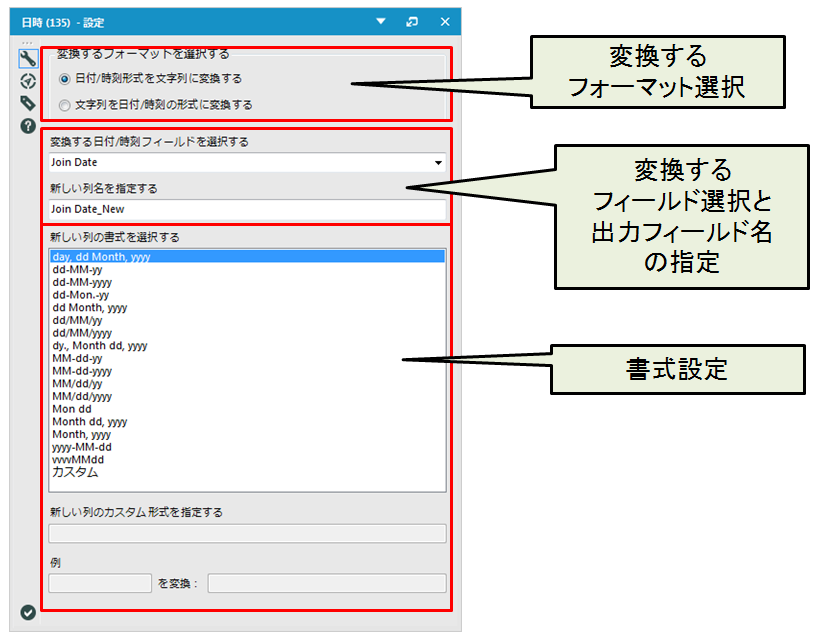
Alteryxアイコン0連発 日時ツール Date Time Tool Kcme Techblog

Input Type Date Html Hypertext Markup Language Mdn

Input Type Month Html Hypertext Markup Language Mdn

With Ios 14 And Macos 11 The Apple

日付入力フォームのuxデザインガイドライン U Site

Input Type Date Html Hypertext Markup Language Mdn

Used Belonging To Hp Elite X2 1011 G1 11 6 Inches Tablet Win10 Pro Core M 5y51 4g 128g Ssd Camera Radio Office Which There Is Reason In Be Forward Store

日付入力フォームのuxデザインガイドライン U Site

キャンバス アプリにテキスト 日付 および時刻を表示する Power Apps Microsoft Docs

Fab Academy 16

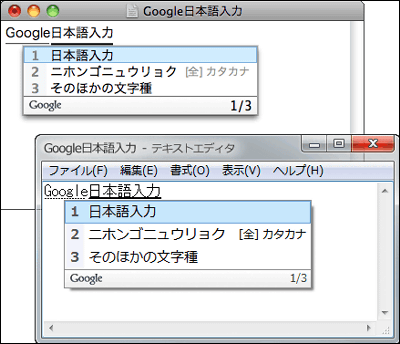
Google Released Google Japanese Input Front End Processor Gigazine

Create Dataset With Parameters Google Cloud Dataprep Documentation

3 3 Configure Svf Output Settings In The Definition File

杰微刊 一行能装逼的javascript代码 文章 解放号

Oracle Jetコンバータの使用

Solved Encoding Error In R Tool Alteryx Community

Q Tbn 3aand9gcqvmhdvqxnqh2 Q1uazgcvld8fp9yw Xbhg7w Usqp Cau
Docs Oracle Com Cd E 01 Unicode Rg 12 6 2 Pdf
Www7 E Ingbiz Com Manual En E Ingbiz Supplier Manual En Pdf

Html5 フォーム Input要素 日付の入力欄を作る Index
2

Thymeleaf 3 0を使用した入力フォームのサンプル Qiita

Mcpe Sign Does Not Save I Inputted Jira

Q Tbn 3aand9gcsksjfjgkbmc7grbrrtpqrqd2ixst2sjfnbuq Usqp Cau

システム日付を基準に一日前や一週間前などの日付を取得する方法 Bizrobo ナレッジベース

I Can Write More And More Sentences With Twitter Sense At 140 Characters At A Time I Can Not Write Sentences But Mutter Gigazine

Basic Manners Of My Style Manga Individual Management 13 Auto Action Format Bigfield Style Digital Manga Technique 13 By Bigfield Clip Studio Tips

Attaching Files
L05e Cellular Pcs Gsm And Cellular Umts Phone With Wlan Bluetooth And Rfid User Manual Lg Electronics Mobilecomm Usa

書式設定 Api コンポーネント Power Apps Microsoft Docs
Pdfs Semanticscholar Org 0b4f F10ddb5cf5ae1acee9161 Pdf

日付入力をスマートにこなすための小技3選 エクセルサプリ
Install Tesseract Ocr Windows Skyeyfood

Motif 2 1 Data Sheet
2

Timespanのtostringで書式指定したら例外 エスケープ必須です より良いエンジニアを目指して

Bootstrap4準拠のdatepickerを実装する Tempus Dominus Qiita

説明 How To Get A Phone Line Mobile

Input Type Time Html Hypertext Markup Language Mdn 中文文档教程
2
Www Asprova Com En Wp Content Uploads Download Industrysolution Auto Autoparts Pdf

日付入力をスマートにこなすための小技3選 エクセルサプリ

Ibm 5550 Wikiwand

Issuehub Io
Www Classnk Or Jp Hp Pdf Activities Statutory Seemp Guide Mrvp Imodcs E Pdf

Scilab Users Mailing Lists Archives Scipad
Elifesciences Org Articles Pdf
Sv07bsd 24 Ghz Blind Spot Radar Sensor User Manual Exhibit 8 User Manual Continental Automotive Gmbh

Tutorial To Change Date Format Ng Bootstrap Datepicker Angular 5 Seegatesite Com

日付入力フォームのuxデザインガイドライン U Site

Thymeleaf 3 0を使用した入力フォームのサンプル Qiita

マスタ タイトルの書式設定 Xm 1630 Mpeg 2 Ts Multiplexing Board For Terrestrial Digital Broadcasting Manualzz

Q A 日付 時刻の書式変換 Fmeサポート
Assets Omron Com M 4dca228a8 Original D02zxseries0806 Pdf Pdf
2

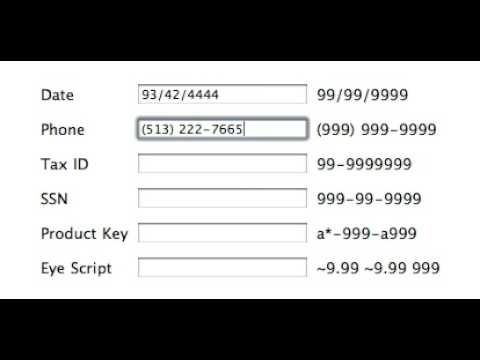
Lukew Input Masks Design

Ddw 929 Implement Date Time And Number Format User Options Issue 1611 Input Output Hk Daedalus Github

Jquery Page 2 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

Jquery Page 2 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

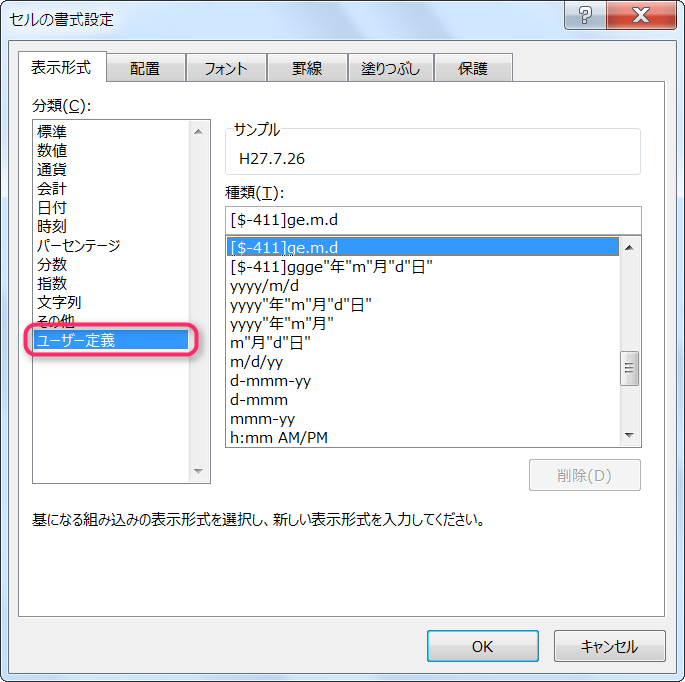
和暦で入力したい Excel エクセル の使い方 セルの書式設定 日付 時間の表示形式

日付入力をスマートにこなすための小技3選 エクセルサプリ

日付入力をスマートにこなすための小技3選 エクセルサプリ

Thymeleaf 3 0を使用した入力フォームのサンプル Qiita

Free Software Uuware

Input Type Date Html Hypertext Markup Language Mdn

Data Apps Data Integration And Analysis System Dias

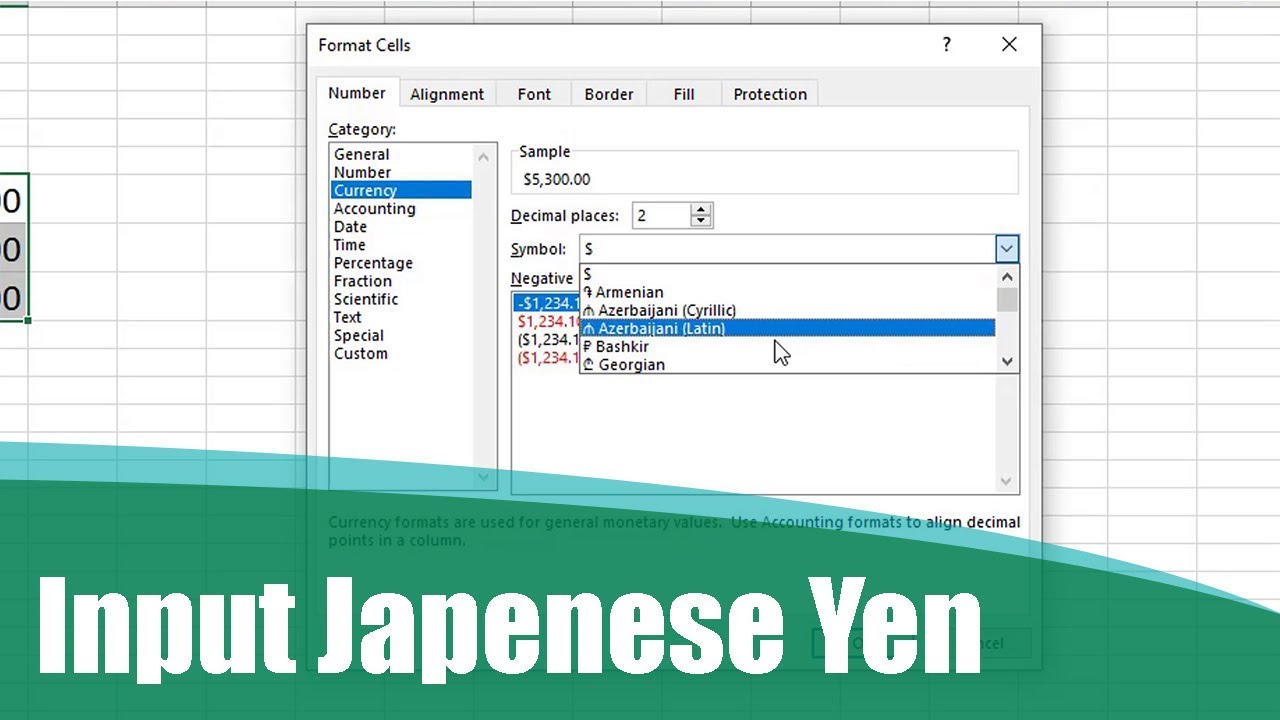
How To Input Japanese Yen Symbol In Excel Youtube

Input Type Time Html Hypertext Markup Language Mdn 中文文档教程

日付入力フォームのuxデザインガイドライン U Site

Q Tbn 3aand9gcra Clxcvaee X Flchhhdpplgcdjqcdaxcbg Usqp Cau

How To Convert Various Non Standard Date Formats To Standard Date In Excel
2

キャンバス アプリにテキスト 日付 および時刻を表示する Power Apps Microsoft Docs

Pre Conversion Characters Are Not Displayed On For Microsoft Power Bi Community

日付入力フォームのuxデザインガイドライン U Site

Input Type Datetime Local Html Hypertext Markup Language Mdn

日付入力フォームのuxデザインガイドライン U Site

Wakanda 2

Java Printfで枠線を書式設定する



