Jquery Toggle 廃止
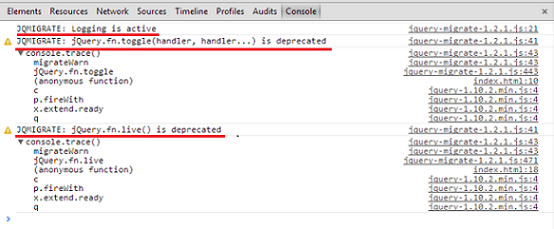
引用元 jQuery Migrate pluginを使ってみる。 | バシャログ。 廃止されたAPIを使おうとしたり、挙動が変わった機能を使おうとした際に、ブラウザのコンソールに警告を出力する。 +廃止されたAPIを復元する例えばtoggleメソッドは1.9では排除されているが jQuery Migrate 1.2.1….

Jquery toggle 廃止. というのもjQuery1.9以降toggleメソッドは廃止されたとの事。それでも動かしたい場合は、「jQuery toggleの廃止と解決法」を参考にすればよい。 結論としては、「jQuery Migrate」というjqueryプラグインも追加で読み込めば使えるようだ。. Javascript - 状態 - jquery toggle 廃止 3レベルのJQueryドロップダウンが表示されない (3). .toggle()を含む全てのjQueryのエフェクトは、 jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。 デモ P要素の表示、非表示を交互に切り替えます。.
JQueryで要素の表示・非表示を切り替える方法についてです。 要素の非表示 ( hide ) hideメソッドを使うと要素を隠すことができます。. JQuery 3での変更点を、jQuery 2と比較していくつか見てみます。 詳細は 公式のアップグレードガイド か 日本語翻訳版 をご確認ください。 windowのouterWidth()とouterHeight()にスクロールバーが含まれるように変更. Web ページを作成したときの技術メモです.jQuery の使い方について説明します.インストールの方法から具体的な使い方まで説明しています.はじめに,jQuery の導入方法を説明しています.その後は,(1)ツリー構造を表示する「Treeview」,(2)画像のポップアップ表示する「Lightbox」,(3)画像・他.
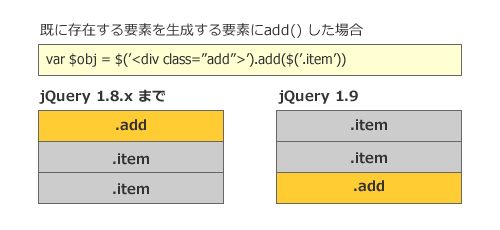
JQuery のtoggle() は、指定要素を非表示・表示を切り替えるイベントである。 jQuery としてtoggle() は、v1.9 で廃止されてしまったが、toggle()系のイベントといえば、他にtoggleClass()、slideToggle()、fadeToggle()などがあり、これらも同じように状態を切り替える(toggle)イベントである。. こんにちは、ライターのマサトです! 今回は、jQueryで特定のHTML要素を表示・非表示することができる「toggle()」について学習をしましょう! この記事では、 「toggle()」とは? 基本的な使い方 引数を指定しよう 関数を指定しよう アニメーション設定について という基本的な内容から、. JQuery 1.9 での変更点のまとめ。 1年以上も前のバージョンである 1.8 との違いが非常に大きいので, うかつに1.9にアップグレードしないほうがよい。Ajaxなどの挙動も 1.8 までとは異なるため, レガシーなWebサイトではそのまま 1.8 を使う事になるだろう。 1.9は, jqueryの「1.x系」….
A Boolean indicating whether to place the animation in the effects queue. *** } に指定することで、縦方向の出現や隠す動作を行えます。「 *** 」には、hide・show・toggle などを指定します。. こんにちは、最近MECというダイエット法で8kg痩せました。 エンジニアのあずまです。 今年の6月9日にjQuery 3.0が正式リリースされました。 今日はjQuery 3.0と旧バージョンとの違いをまとめたいと思います。 目次 今回のバージョンアップで何が変わるのか サポートブラウザについて スリムビルド.
アコーディオンを実装する時に良く使っていた「toggle(function,function,….)」が、 jQuery 1.9で廃止されたというのを今更になって知りました。 新しいもの好きなので、常に最新のものを取り入れよう!. 戻り値 廃止 切り替え ボタン アニメーション jquery3. JQuery toggle() が1.9以降で廃止されている件について。 クリックされる度にループ的に一定の動作を繰り返すのに便利だっただけどなー、、、 ってことでそれを代替する方法。 もちろん、クリック回数を管理する変数をもって自前で実装すればよいだけなんだ.
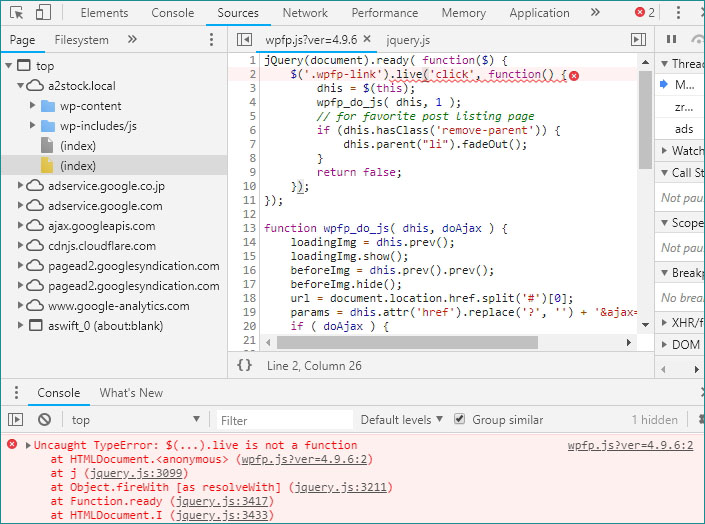
廃止予定、または廃止となったjQueryのメソッドの中で気をつけておいた方がものだけピックアップしました。現役のページで使っていたら、別のコードに差し替えた方がよさそうです。 .live() jQuery 1.7以降. Animate() - jQuery 日本語リファレンス. Aminateメソッドの1つ目の引数である properties 内を、{ height:.
JQuery: あらかじめ用意されたアニメーションを実行するには?(show/hide/fadeIn/fadeOut/slideUp/slideDown) jQuery: 自作のアニメーションを実行するには?(animate) jQuery: 実行都度、逆のアニメーションを実行するには?(toggle/fadeToggle/slideToggle). 何を書こうか悩んだのですが、軽めに。 jQueryのバージョン1.9より前にあった event の toggle、地味に時折あると、簡易的にイベントを繰り返し実行したいような時に便利だったりします。. 廃止 - jquery toggle 複数.
JQueryを使ってヘッダ、フッタなど共通部分のhtmlを本体のページに読み込むTipsです。 jQueryを使った外部のhtmlの読み込みTips という記事も書いたのですが、今回はコールバックの実行まで。 やりたいこと. 指定したclassのオン(設定)、オフ(削除)の切り替えを行います。 .toggleClass( name ) 1.0追加.toggleClass( name, switch ) 1.3追加.toggleClass( switch ) 1.4追加.toggleClass( function ) 1.4追加.toggleClass( name ) 1.0追加 戻り値:jQuery 指定したclassの追加・削除の切り替えを行います。. You must call .dequeue("queuename") to start it.
Twitter Bootstrapのドロップダウンを非表示にする方法 (14) $('.dropdown.open').removeClass('open');. JQueryのコードで重要なコンセプトの1つは、いわゆる '$' 関数である。'$' は実際には 'jQuery' 名前空間での別名 (alias) である。. タブメニューをjquery toggleで超簡単設置!デモありよく使うtab menu よく使うタブのメニューをjqueryを使って超簡単に実装してみます。 まずはサンプルをご確認ください。 … 気になる単語をサイト内検索できます.
この記事は jQuery Advent Calendar 14 の 9日目の内容です。. 「jQuery」という言葉は聞いたことあるけど 「jQueryって何?」 「jQueryって何ができるの?」 「jQueryっていまいちよく分からない」 という方も多いのではないでしょうか? 調べてみても難しい単語が並んでいてよくわからなかったり、学習方法がわからなかったりもすると思います。. JQuery Migrateを利用することによって、今回変更、廃止となり動かなくなってしまうコード該当箇所をConsole上で出してくれます。 また、変更、廃止があったAPIを復元してくれるため、エラーが起こらず意図している動作を実現しながらデバッグすることができ.
As of jQuery 1.7, the queue option can also accept a string, in which case the animation is added to the queue represented by that string.When a custom queue name is used the animation does not automatically start;.

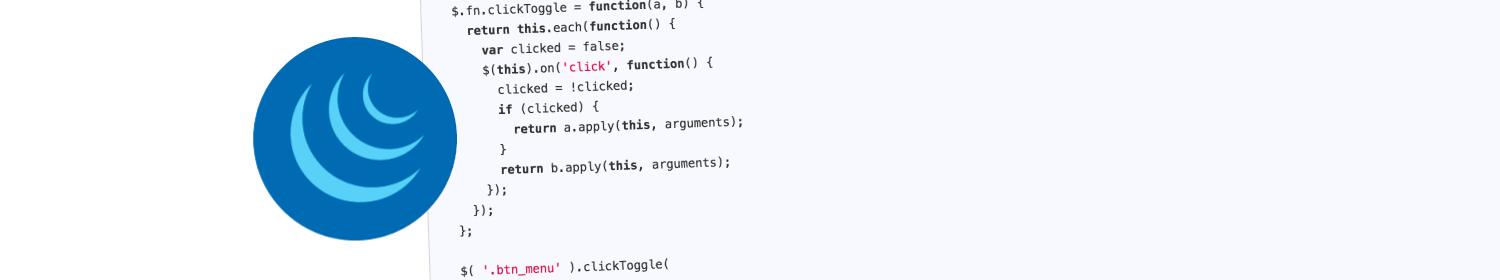
Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

初めてのweb2 0 Jquery Spring Mvc そしてxstream Jettsionを試す
Jquery Toggle 廃止 のギャラリー

Javascriptがmicrosoft Edgeで動かない時の対処方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Webデザイナーの教科書 きっとwebが好きになる
Jquery 3 0の変更点 違いまとめ ネクストページブログ

Jquery Visibletoggle を実装する方法 零弐壱蜂

Jquery の Live の代わりは On Ham Media Memo

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure
Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Ie11 Edgeで最低限閲覧可能な見た目にする Issue 477 Cpprefjp Site Github

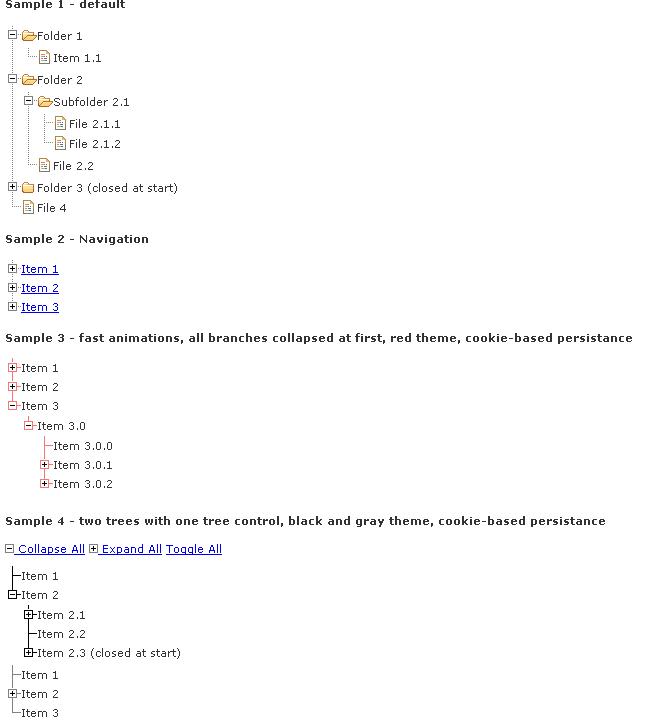
ツリー型に表示するjqueryあれこれ ウィリアムのいたずらの開発 日記

Html5とjavascriptによるモバイルアプリケーションアーキテクチャ

Jquery Dynatable の代替および類似のソフトウェア Progsoft Net
Jqueryのバージョン1 9での変更点 違いのまとめ Ie8対応だが 1 8とはajax等のapiが異なり プラグインが動かない問題が多発 リファレンスは2 0と共通 モバイル通信とit技術をコツコツ勉強するブログ

Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ
Mdbp Markdown Book Preview

Javascript Jquery Core 1 9 Upgrade Guideの翻訳というか解説 Wood Roots Blog

Knockout Js を利用したインタラクティブ Web アプリケーション開発

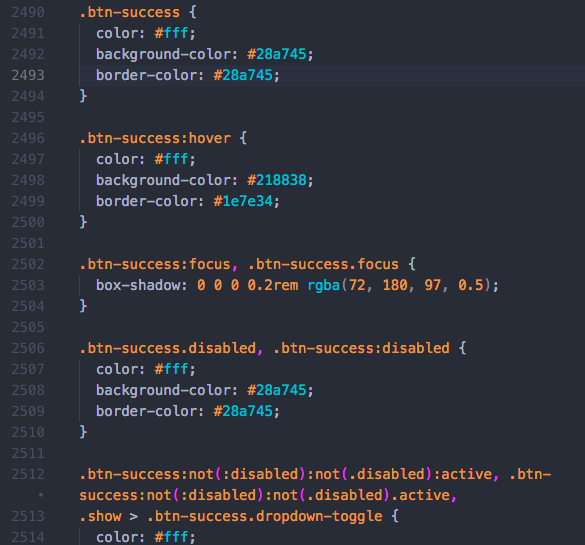
ブートストラップv3からv4の変更点をご紹介 Its

実践 Jquery On と Off を使いこなす 1 Codegrid

Jquery アニメーション 使い方やサンプル Web Design Leaves

Javascriptとweb開発に関するinfoqトレンドレポート

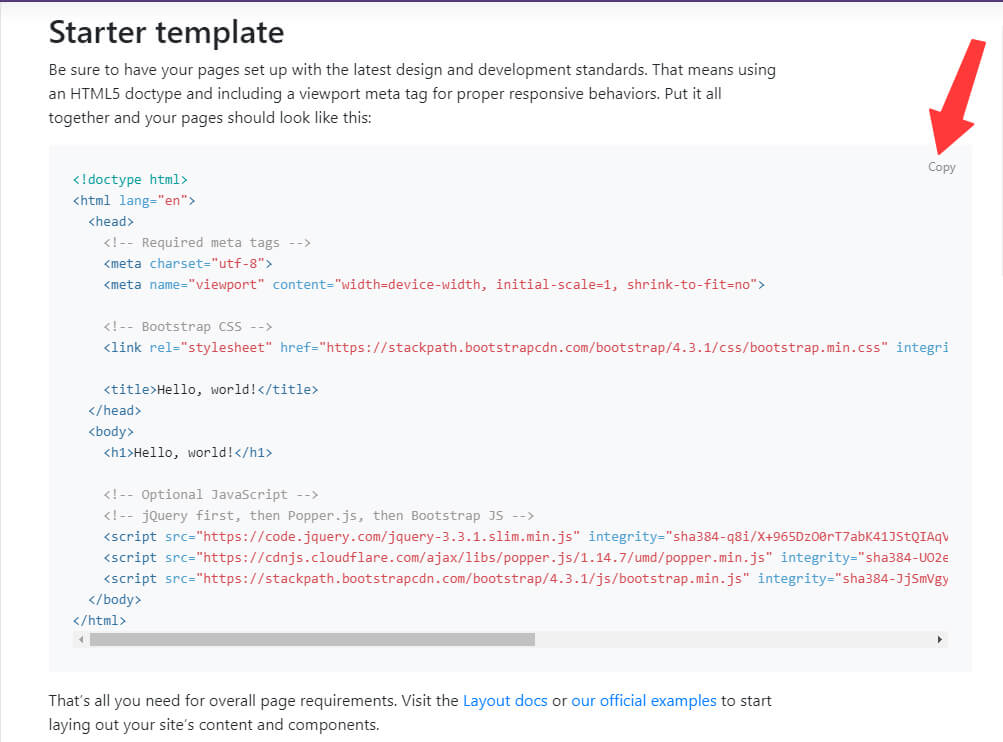
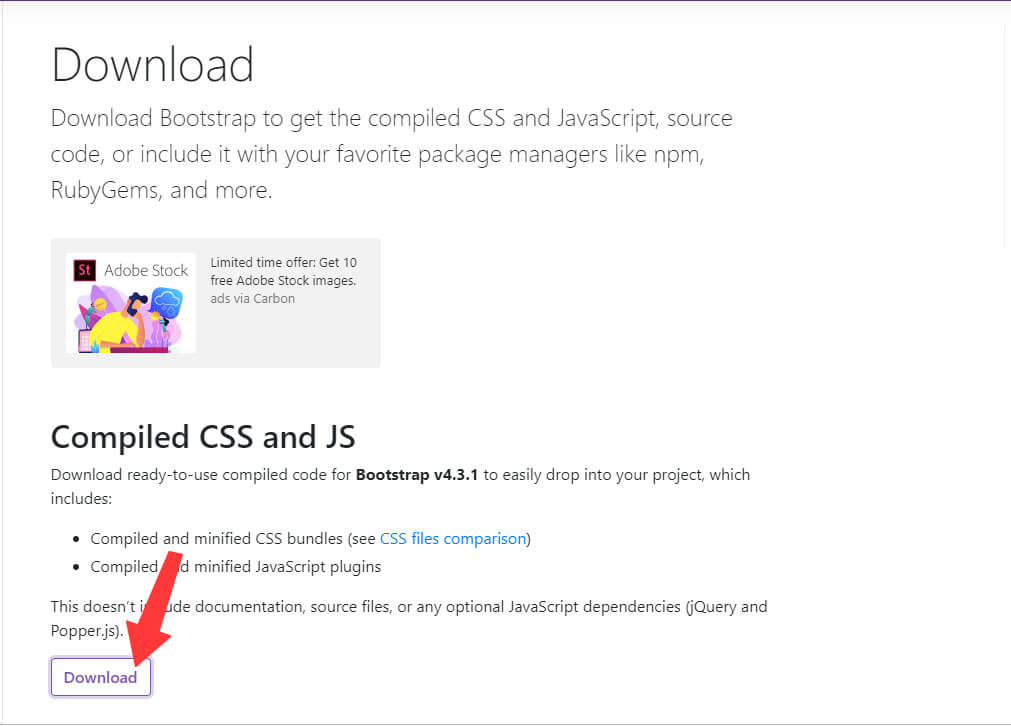
基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

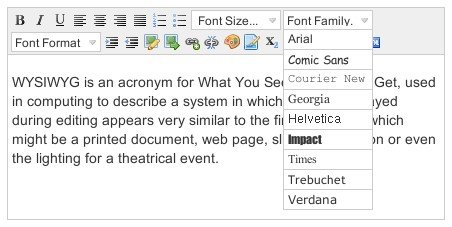
Nicedit の代替および類似のソフトウェア Progsoft Net

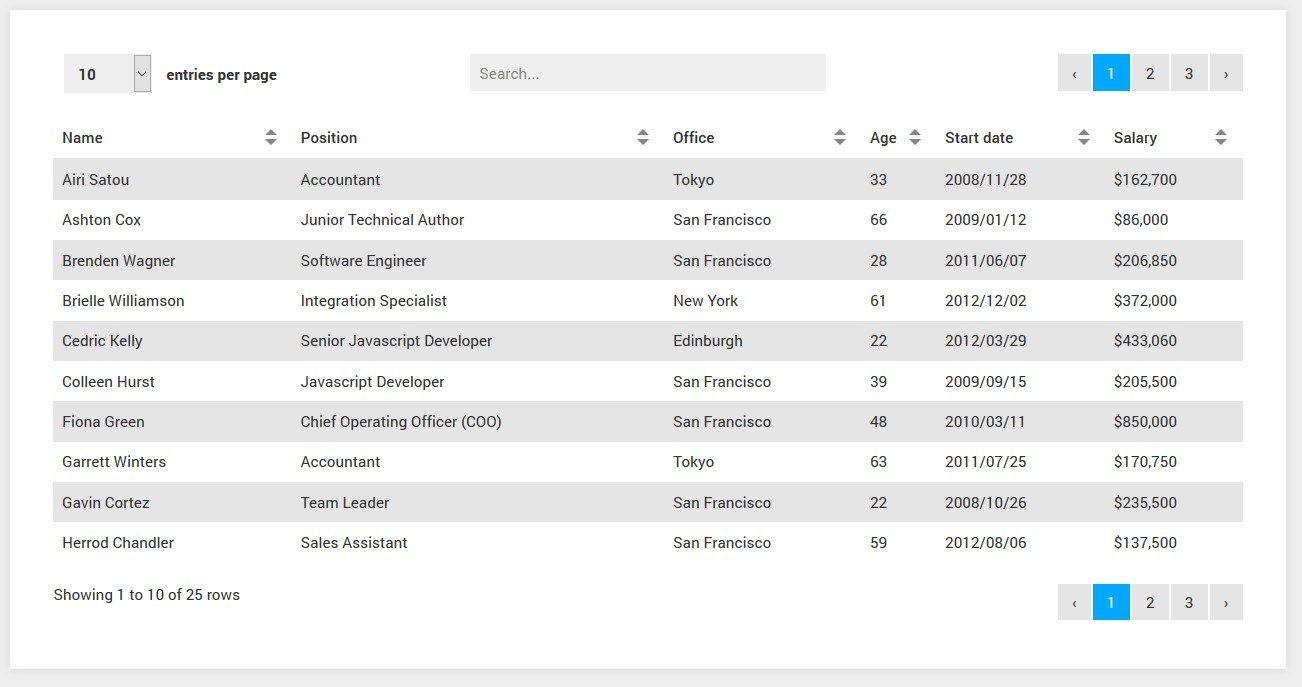
Vanilla Datatables の代替および類似のソフトウェア Progsoft Net

基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp
Jqueryでクリックする度にテキストを切り替える Webサイト制作の勉強

Q Tbn 3aand9gcqls2iir1l23izqqa Tbqtnif03k M5ce2p1g Usqp Cau

Jquery 3 0の変更点 違いまとめ ネクストページブログ

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery Migrate Pluginを使ってみる バシャログ

Jqueryバージョン1 9以降でtoggleを使いたい場合の対処法

コーディングの始め方 Webデザインmatome

Jquery 1 9 で変わったところを調べてみる バシャログ

気が利くね って言われたい 時刻入力系jqueryプラグイン10選 Wpj

B Jquery X0o0xのブックマーク

Jquery 3 Xを使ってみる Cly7796 Net

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp
パスワードの表示 非表示を切り替えるフォームのcssとjquery Suzu6

Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ

Jquery バージョンの差異を解決 Jquery Migrate ねっとぱんだ プログラミング勉強ブログ

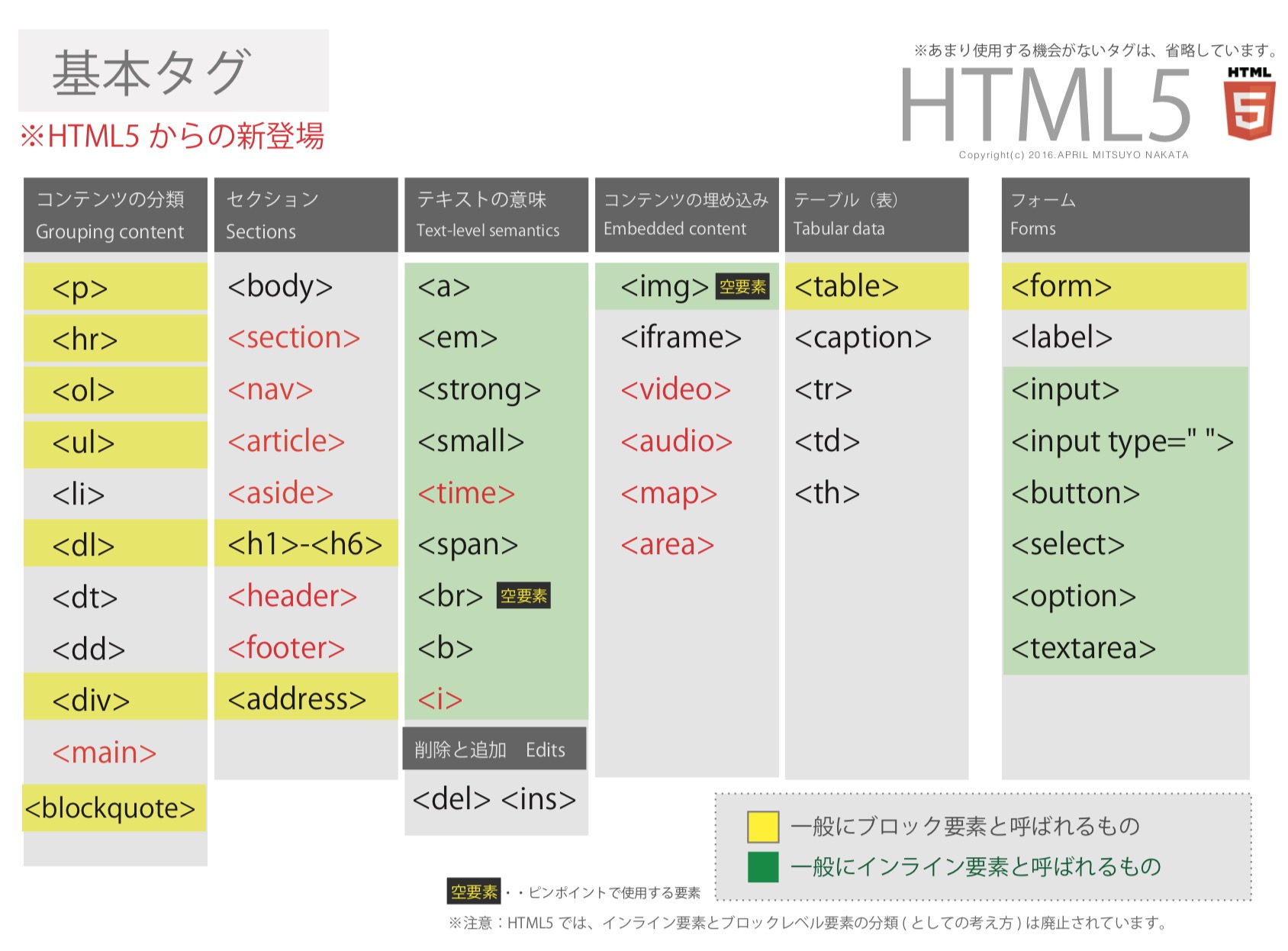
Web制作をささえるhtml Css Javascript Php Start Point

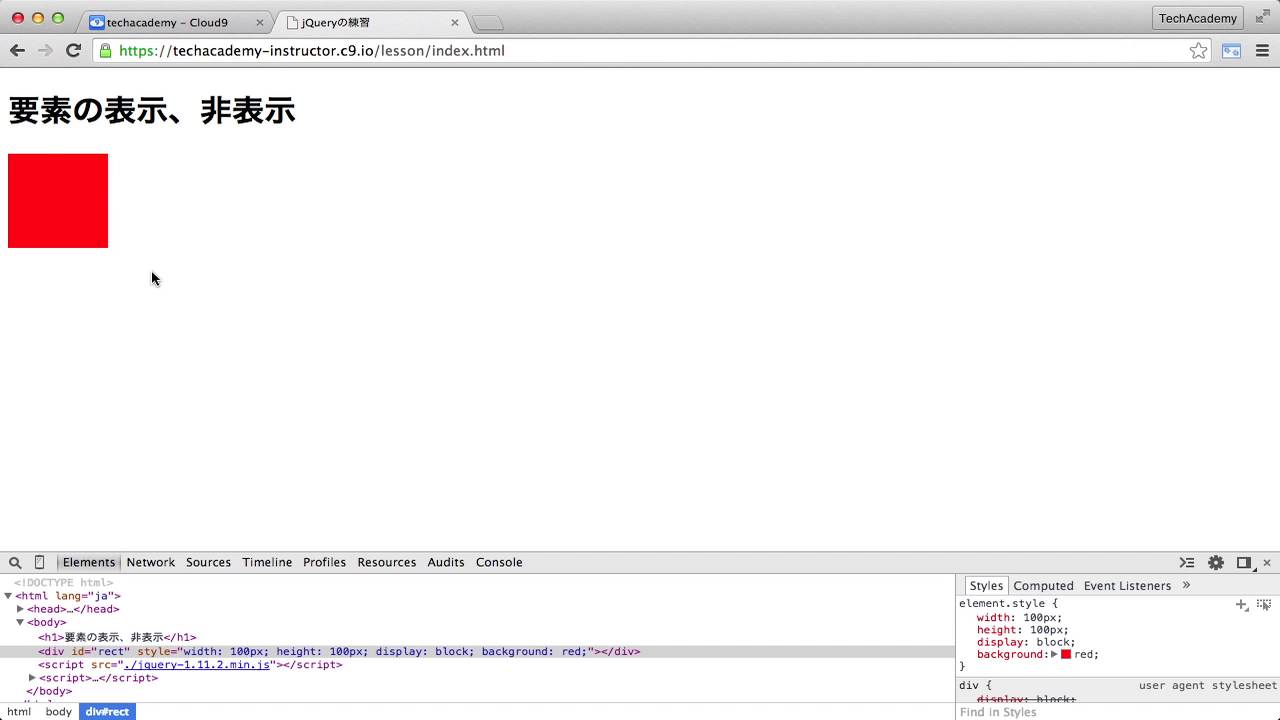
Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン

Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン

ニュースプログラムのie11対応アップデートの方法 Php工房

Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ

Bootstrap 5 Alphaがリリース Jquery依存ieサポートの削除 ソフトアンテナブログ
Book Mynavi Jp Files Topics Ext 90 0 Pdf
Book Mynavi Jp Files Topics Ext 90 0 Pdf

はてなブログにトグルメニューを設置する方法 最新のjqueryを読み込もう Syu Rei S Weblog

Sharepoint集計値列を応用したhtmlがエスケープされる
モバイルファーストを意識したレスポンシブデザインサイトの制作 4 Webサイト制作の勉強

Anything From Here

jquery標準デザイン講座 神田 幸恵 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア

Wp Favorite Postsがuncaught Typeerrorやphp7 1で動かない件 Blog

基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

Jquery 1 90ではtoggleの挙動がかわった 思わぬ落とし穴 大切な時間

Jqueryで動的にui Dom を構築するアプリを綺麗に書くため Todomvcのソースコードを読んで学んだことをまとめてみた Qiita

Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

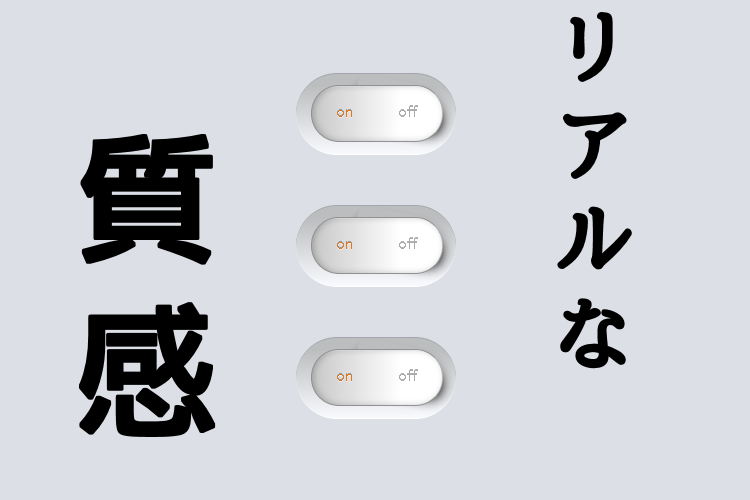
画像なしで Cssだけで作られた質感が良いスイッチボタン Toggle Button In Pure Css 9inebb
Book Mynavi Jp Files Topics Ext 90 0 Pdf

Javascriptとweb開発に関するinfoqトレンドレポート

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Sharepoint集計値列を応用したhtmlがエスケープされる
Slidetoggleに合わせてテキストを変更させる Webサイト制作の勉強

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

はてなブログにトグルメニューを設置する方法 最新のjqueryを読み込もう Syu Rei S Weblog

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース

Jquery入門 Design Drill Diary
Jqueryでクリックする度にテキストを切り替える 未経験のwebサイト制作の勉強

Jquery 3 0の変更点 違いまとめ ネクストページブログ

廃止されたtoggle の クロージャーによる代替実装方法 Qiita

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース

Jquery アニメーション 使い方やサンプル Web Design Leaves

メジャーアップデート 高速化したjquery3 0の特徴 Tips Boel Inc ボエル
Book Mynavi Jp Files Topics Ext 90 0 Pdf

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine
Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Cssだけで作られたtoggleボタン5つのデザイン Pure Css Toggle Buttons 9inebb

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース

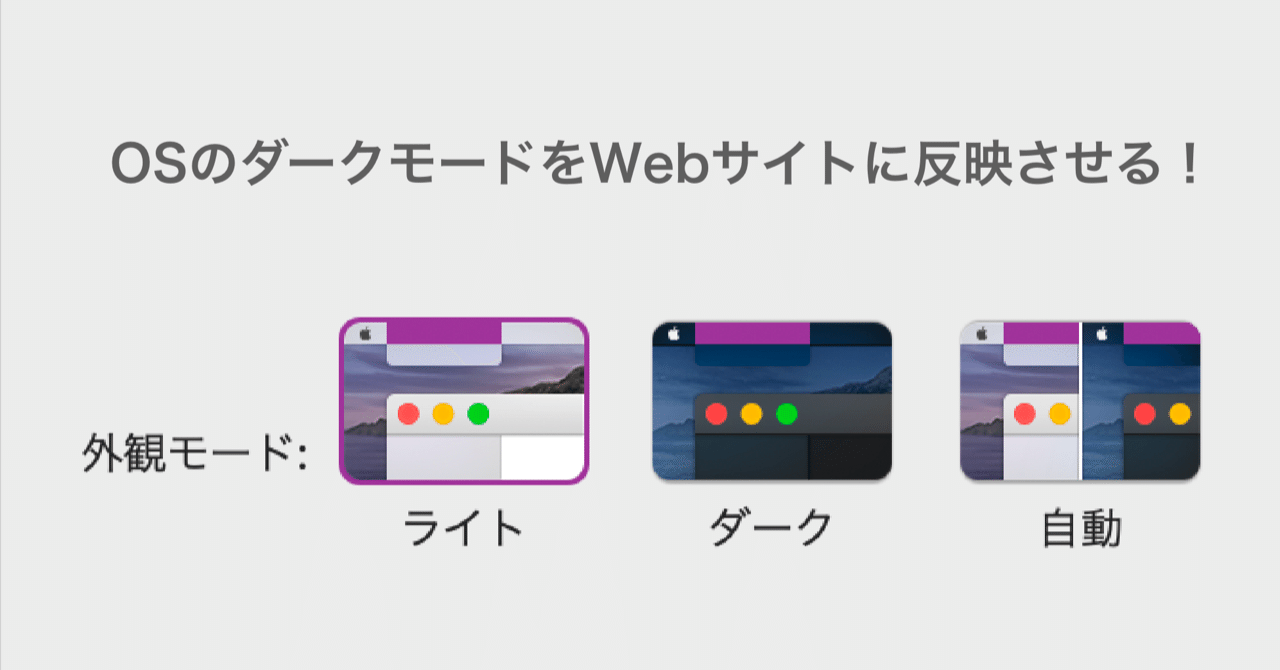
メディアクエリを使ってosのダークモード設定を取得する方法 Ui Uxデザイナー うっくん Note

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 3 0時代のコーディングお作法 Show Hide 編 To R

Jquery Mobile本格入門 スマートフォンのデザイン 開発の効率化からwebアプリケーション構築まで 書籍案内 技術評論社

Jquery の Live の代わりは On Ham Media Memo

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

メジャーアップデート 高速化したjquery3 0の特徴 Tips Boel Inc ボエル

Jqueryのtoggleclass を使ってみる Cly7796 Net

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

30分で理解 Jqueryのtoggle と3種のメソッド活用術 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

お気楽に行こう Y O

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



